Mathematical Notation in Blackboard

Historically, displaying mathematical notation in web browsers has been a challenge. For a background to this issue please see our earlier article on Mathematical notation on the web – part 1. Thankfully things have moved on. In this article we discuss the options available to display mathematical notation in the University’s Virtual Learning Environment (VLE), Blackboard.
Support for Mathematical Notation in Blackboard
Blackboard currently displays mathematical notation using the Blackboard Math Editor. The math editor is written by WIRIS, based on standards like MathML for internal representation and the PNG image format for displaying formulas. Mathematical notation is entered using the graphical math editor and displayed in an image file.
For most people the Blackboard Math Editor is perfectly adequate. However, for some topics and in some instances it may present issues. These include:
- You have a large amount of notation already written in a mathematical markup language (i.e. LaTeX), it may take a long time to enter this using the graphical math editor in Blackboard.
- Natively Blackboard displays mathematical notation in a sans-serif format. For some subject areas a serif font is preferred.
- Blackboard uses images to display mathematical notation, which can lead to issues such as: poor accessibility, images becoming blurry and hard to read when scaled, slight blurring of notation when printed to paper, no option to copy and paste the formula into another application for manipulation (e.g. a computer algebra system).
MathJax
The MathJax library is a popular tool for displaying mathematical notation on the web. It provides high-quality typography and works in all modern browsers. Mathematical notation is crisp and clear when scaled or printed and can also be copied and pasted into other software applications such as Mathematica. You can read more about MathJax in our article Mathematical notation on the web – part 2.
Using MathJax in Blackboard
You can use MathJax in the following Blackboard content types and tools:
items, blank pages, module pages, tests and surveys, blog entries, wiki entries and glossary entries.
Using MathJax in Blackboard is basically just a case of linking to the library in the content item’s HTML code and then using standard LaTeX notation in the text editor (although the delimiting character differs from that used in LaTeX markup). You could link directly to the MathJax library online, although we recommend using our central MathJax loader file as detailed below. This means that should the online library URL change, it can be updated in one central place.
NOTE: The use of MathJax described in this article is not supported by Blackboard (the organisation). As such, we have seen some anomalies. In particular, sometimes equations render correctly when you are setting up a test, but may not render correctly in the actual test and/or in the student view. We recommend that you test both of these views to check the display. If your equation does not display, this can generally be addressed by further formatting on the LaTeX, for example removing or adding spaces or functions. If you require support with an equation that does not display, please contact the FSE eLearning Team via the support portal.
MathJax Loader
A central MathJax loader file has been set up for use in Blackboard. This includes a reference to the latest version of MathJax on an online Content Delivery Network (CDN), which is regularly updated. It also includes custom configurations that ensure MathJax can work with Blackboard. These include using alternative delimiters (€ and €€) and scaling to 125% for legibility. The advantage to using the central loader file is that any updates to the file will be automatically reflected in all places you reference it. If you prefer to set different configuration options, it is also possible to host a custom loader file locally in your course files area – please see the FAQs below for details of this and the reason for the alternative delimiter character.
How to Use MathJax in Blackboard Content – Step-by-step
This will work for these content types:
items, blank pages, module pages.
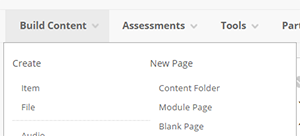
(1) Select the content type from the Build content menu:

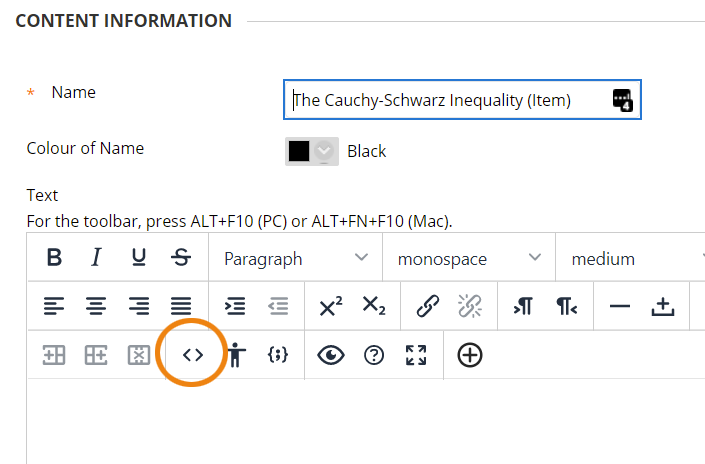
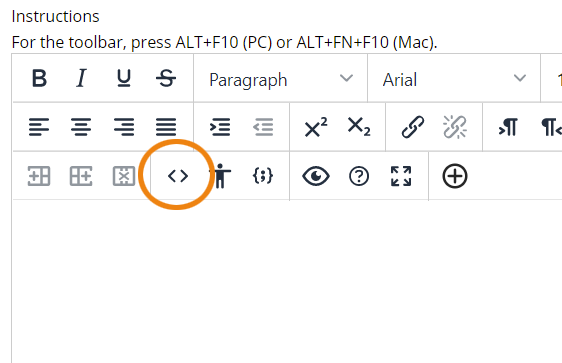
(2) In the settings add the content name/title and then select the HTML icon (<>) in the text editor to access the HTML code entry popup window:

(3) A popup will appear. Paste in the following code:
<script type="text/javascript" async="" src="https://online.manchester.ac.uk/bbcswebdav/xid-18016248_1">/*<![CDATA[*//*]]>*/</script>
(4) Click update. The popup will close.
You can then proceed as normal, entering your text. You can include equations using LaTeX markup and the € and €€ delimiters – e.g. €\left( \sum_{k=1}^n a_k b_k \right)^2 \leq \left( \sum_{k=1}^n a_k^2 \right) \left( \sum_{k=1}^n b_k^2 \right)€. The € delimiter is for inline mathematical notation (i.e. amongst other text content) and the €€ delimiter is for display math i.e. shown in a separate paragraph.
Note: You can also use the MathJax library in html pages that you attach to a Blackboard item. To do this you should include the following code within the header tags of your document:
<meta charset="utf-8"/> <script type="text/javascript" async="" src="https://online.manchester.ac.uk/bbcswebdav/xid-18016248_1"></script>
How to Use MathJax in Blackboard Tools – Step-by-step
Some Blackboard tools support the use of MathJax, these are:
tests and surveys, blog entries, wiki entries and glossary entries.
For these tools, you should paste the script text into the Instructions box in the tool settings page as described below:
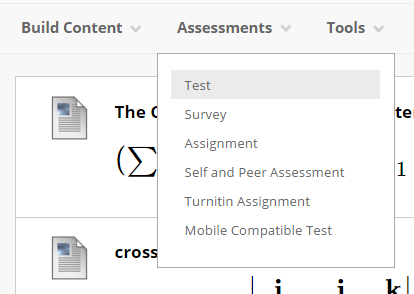
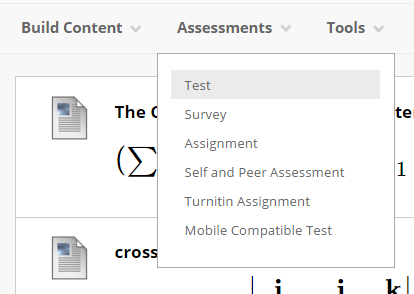
(1) Select the tool from the build menu:

(2) Choose to create a new instance of the tool (e.g. a new test).
(3) Enter the name and then, in the Instructions box, click on the HTML icon (<>) to display the HTML source popup:

(4) A popup will appear. Paste in the following code:
<script type="text/javascript" async="" src="https://online.manchester.ac.uk/bbcswebdav/xid-18016248_1">/*<![CDATA[*//*]]>*/</script>
(5) Click update. The popup will close. (**See special note below for Tests and surveys when using the Google Chrome web browser).
You can then proceed to enter the tool settings as normal. You can include equations in quiz questions and answers and in blog, wiki and journal entries by using latex markup and the € and €€ delimiters– e.g. €\left( \sum_{k=1}^n a_k b_k \right)^2 \leq \left( \sum_{k=1}^n a_k^2 \right) \left( \sum_{k=1}^n b_k^2 \right)€
**When creating Tests and surveys on the Google Chrome browser:
Note that you will get an error when you submit the initial settings page: ‘This page isn’t working. Chrome detected unusual code on this page…’. This message is actually an annoyance rather than an actual problem and can be worked around. If you click the back button on the browser twice, then you will go back to the create test page. Your test settings have been saved. To continue to set up your test, navigate to the content area where you want to add the test, select Test from the Assessments menu:

Then add the test you just set up to your content area. Then click edit on the newly added test to start adding questions.
FAQs
What Blackboard content types and tools support MathJax?
You can use MathJax in items, blank pages, module pages, tests, surveys, blog entries, wiki entries and glossary entries. MathJax cannot be used with the following content: mobile compatible tests; discussion boards; email messages; announcements (displays online but not in emails); blog, wiki and journal comments.
What version of the MathJax library is in the loader file?
The version of MathJax in the loader file will always be the latest version. The version is updated automatically on the CDN (Content Delivery Network).
Why are € and €€ used as delimiters on Blackboard when my markup currently uses $ and $$?
Blackboard’s native maths editor uses the $$ delimiter. Thus, alternative delimiters were sought. The euro symbols have been specified in the MathJax configuration in place of the dollar signs as they should make it easy to perform a find and replace on existing code. If you would prefer to set alternative delimiters (excluding $$), you can choose to host your own loader file (see the question below entitled: Can I host my own version of the MathJax library with my own configuration parameters? How?).
Is there a shortcut for typing € and €€?
Yes, CTRL+ALT+4 is the Windows keyboard shortcut for this symbol and ALT+SHIFT+2 is the Mac equivalent.
What configuration options are set in the centrally hosted file?
The delimiters are set to € for inline maths and €€ for display maths. The scaling percentage is set to 125%. The zoom feature is turned off as it does not work in Blackboard.
You can see the file here: https://online.manchester.ac.uk/bbcswebdav/xid-18016248_1
Are there limitations to using my TeX and LaTeX code with MathJax?
According to MathJax: “Because LaTex is a print layout engine and MathJax displays for the web, there are some limitations to which elements are supported. First and foremost, the TeX input processor implements only the math-mode macros of TeX and LaTeX, not the text-mode macros. MathJax expects that you will use standard HTML tags to handle formatting the text of your page; it only handles the mathematics. So, for example, MathJax does not implement \emph or \begin{enumerate}…\end{enumerate} or other text-mode macros or environments. You must use HTML to handle such formatting tasks.
There are two exceptions to this rule. First, MathJax supports the \ref macro outside of math-mode. Second, MathJax supports some macros that add text within math-mode (such as \text{}). Second, some features in MathJax might be necessarily limited. For example, MathJax only implements a limited subset of the array environment’s preamble, i.e., only the l, r, c, and |characters alongside : for dashed lines; everything else is ignored.”
You can read more about this in the MathJax documentation.
[Advanced] Can I host my own version of the MathJax library with my own configuration parameters? How?
Yes, you can create your own loader file. You can base it on the loader file stored at https://online.manchester.ac.uk/bbcswebdav/xid-18016248_1. You just need to alter it as required (see configuration options in the MathJax documentation: http://docs.mathjax.org/en/latest/index.html), save your version to the local file area in your Blackboard course, get the permanent URL* and then add this to your Blackboard content items as described in the main article, but replace the URL in red below with your permanent URL:
<script type="text/javascript" async="" src="https://online.manchester.ac.uk/bbcswebdav/xid-18016248_1">/*<![CDATA[*/
/*]]>*/</script>
*[Advanced] How do I get the permanent URL of my local MathJax configuration file?
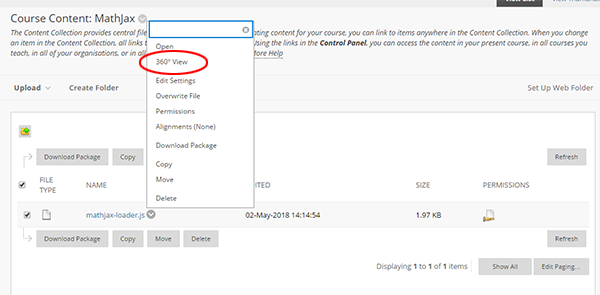
Click on the 360° View option on the menu that appears when you click the chevron to the right of the file name in the files area:

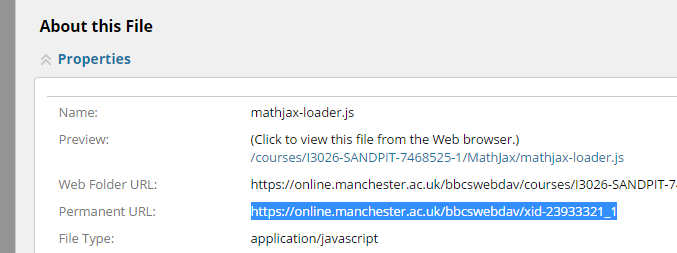
Here you will find the permanent URL listed. Copy this and paste your permanent URL into the code you insert into Blackboard content items as described above.

Where can I find out more about MathJax?
You can find MathJax documentation online at http://docs.mathjax.org/en/latest/index.html
I have more questions…
Please contact the FSE eLearning team at elearning@manchester.ac.uk

